
- #Css stylizer change background how to
- #Css stylizer change background full
- #Css stylizer change background code
- #Css stylizer change background plus
You can use border-radius directly to create rounded corners. * top-left top-right bottom-right bottom-left */ Here’s an overview of the property: /* sets radius of all 4 corners */ Rounded cornersīorder-radius is the fundamental CSS property to create rounded corners. Now we’ll use this box as a model to build five types of fancy corners: rounded, notched, scooped, inverted, and random. To start, let’s create a simple box centered in the so we can experiment with its corners. 3 Add a new background Pick a solid color, or a gradient, browse the library of backgrounds, or generate one with AI. Upload photo 2 Remove the background Use Remove BG to remove the existing background.
#Css stylizer change background how to
In this tutorial, we’ll first demonstrate how to create rounded corners and then show how you can apply these concepts to create your own designs - what I like to call fancy corners. How to change the background of photos 1 Upload To start, pick a photo you’d like to edit the background of. With a just few lines of CSS code, you can easily beautify the corners of HTML elements and create stunning visuals for users to interact with. How to create fancy corners with CSSĬSS can do amazing things. I am particularly interested in physics and machine learning.

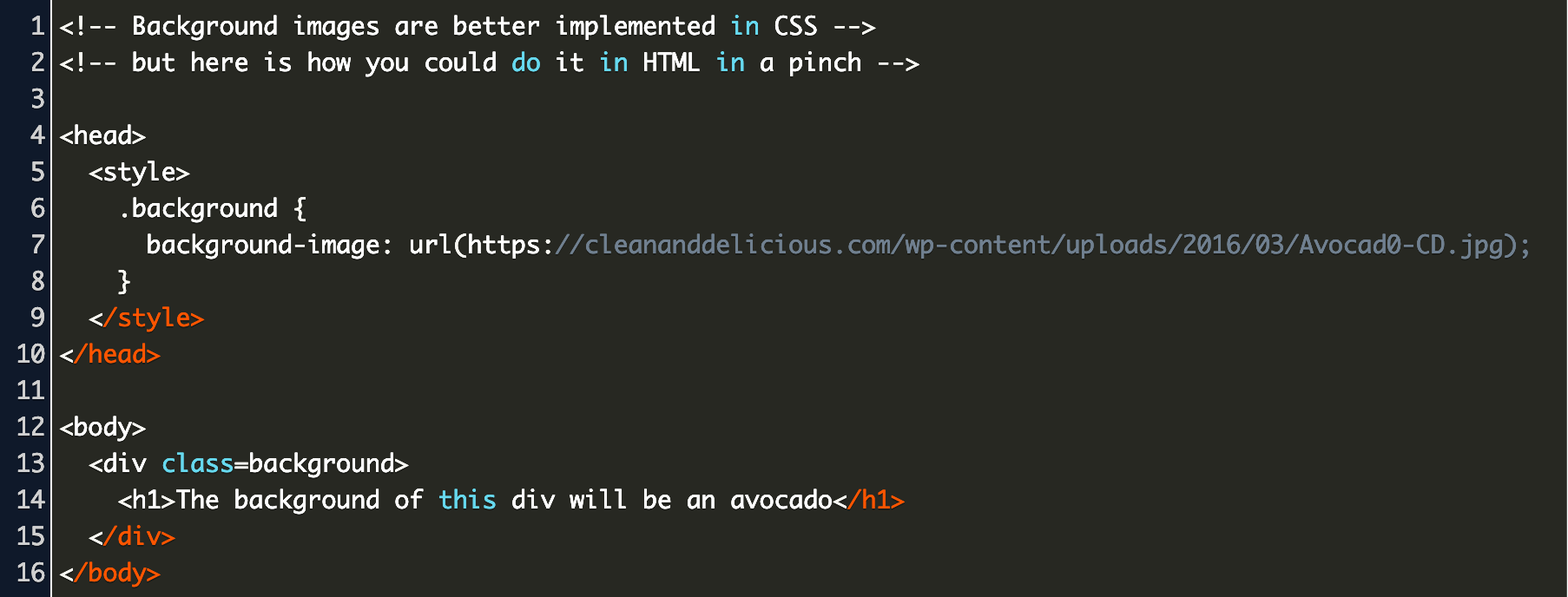
Otherwise you'll have to use the file path inside the parentheses rather than just the. Make sure the image is in the same folder as your HTML and CSS files. What if you want the background to be an image rather than a solid color or gradient The shorthand background property is a familiar friend.
#Css stylizer change background full

Preview your CSS in all major browser engines - Firefox, Safari (Mac), Chrome and Internet Explorer (Windows).This black hexagon pattern provides a very neat hexagon network background.
#Css stylizer change background code
The code in these examples is available in a GitHub repository and is free for you to use under the MIT license. Multiple preview panes - view up to 3 browser panes side-by-side (great for responsive design). Below is a list of 10 background patterns that you can use in your projects.Stylizer: Real-time CSS editing App Featuresįeatures taken directly from the Mighty Deals sales page.
#Css stylizer change background plus
Stylizer make the CSS writing experience better because its editor will displays your changes in all major browsers, in real-time! Plus you get a clutter-free interface with a ton of powerful tools. If so, you are luck! I have found a great deal on a tool that will make your CSS coding easy and give you that live view you are looking for. Are you looking for a way to easily modify the CSS on your web projects and do it all without have to constantly refresh multiple browsers each time you make a change?


 0 kommentar(er)
0 kommentar(er)
